ABOUTANY ASSISTとは
学習時の躓きやすいポイント・よくある質問を集計したQ&Aや、
制作時に知っておいて欲しいことをTipsなどで、動画教材だけでは学習しきれないところをカバーし、
より良い学習の提供を行うためのFAQサイトです。
制作時に知っておいて欲しいことをTipsなどで、動画教材だけでは学習しきれないところをカバーし、
より良い学習の提供を行うためのFAQサイトです。
Q&Aよくあるご質問
コーディングに関するご質問の大半は、
記述ミス・タイプミス・スペルミスです。
質問前に記述したコードの見直しをしましょう!
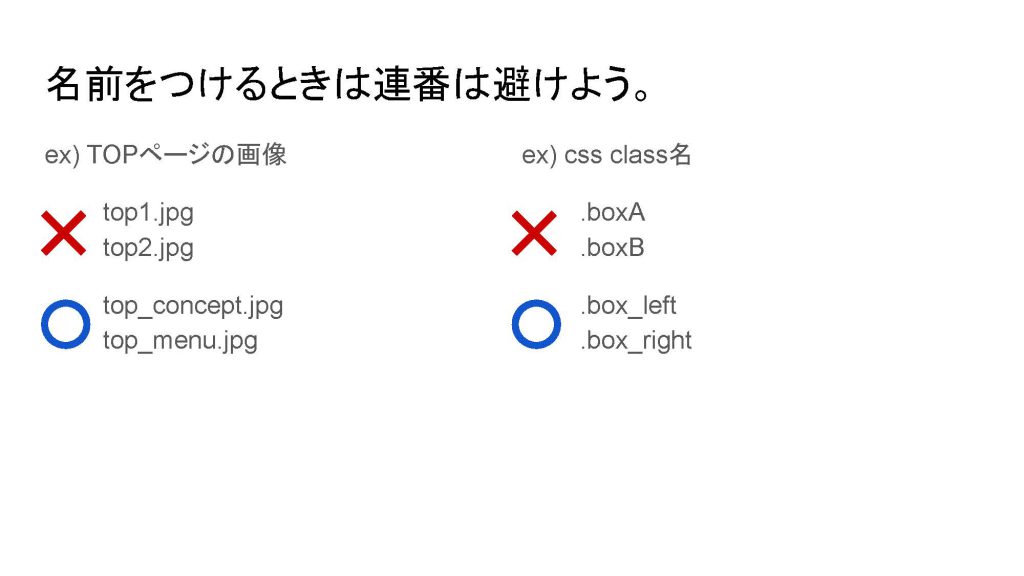
ファイル名に日本語(全角文字)は使用しないでください。
記述ミス・タイプミス・スペルミスです。
質問前に記述したコードの見直しをしましょう!
ファイル名に日本語(全角文字)は使用しないでください。



















 用語辞典はこちら
用語辞典はこちら